Arduino Ethernet Shield 可以讓 Arduino 控制板連到 LAN 或 Internet。
這塊板子用的 Ethernet 晶片是 WIZnet 5100:

▲ Ethernet Shield 正面照

▲ Ethernet Shield 背面照 (標籤上印的是 Ethernet MAC Address)
WIZnet 5100 主要特色:
- Support Hardwired TCP/IP Protocols TCP, UDP, ICMP, IPv4 ARP, IGMP, PPPoE, Ethernet
- 10BaseT/100BaseTX Ethernet PHY embedded
- Support Auto Negotiation (Full-duplex and half duplex)
- Support Auto MDI/MDIX
- Support ADSL connection (with support PPPoE Protocol with PAP/CHAP Authentication mode)
- Supports 4 independent sockets simultaneously
- Not support IP Fragmentation
- Internal 16Kbytes Memory for Tx/Rx Buffers
- 0.18 µm CMOS technology
- 3.3V operation with 5V I/O signal tolerance
- Small 80 Pin LQFP Package
- Lead-Free Package
- Support Serial Peripheral Interface(SPI MODE 0, 3)
- Multi-function LED outputs (TX, RX, Full/Half duplex, Collision, Link, Speed)
(資料來源: WIZnet W5100 Product page)
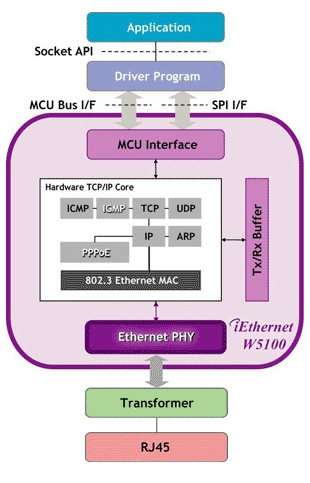
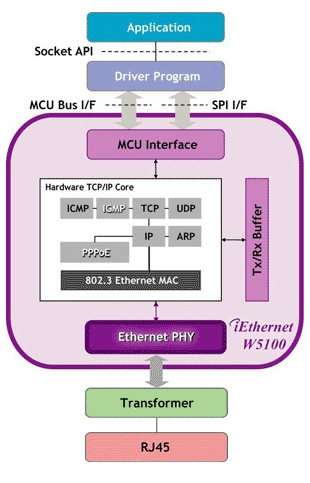
下圖是 W5100 的 Block Diagram:

W5100 主要特色是把 TCP/IP Protocols (TCP, UDP, ICMP, IPv4 ARP, IGMP, PPPoE, Ethernet) 做在硬體電路上,減輕了 MCU 的負擔 (也就是 Arduino 的負擔)。不過 W5100 也不是沒有缺點,因為它有一個限制,就是最多只允許同時 4 個 socket 連線。Arduino 程式只要使用 Ethernet Library 便可以輕易完成連至 internet 的動作。
Arduino Ethernet Shield 使用加長型的 Pin header (如下圖一),可以直接插到 Arduino 控制板上 (如下圖二),而且原封不動地保留了 Arduino 控制板的 Pin Layout,讓使用者可以在它上面疊其它的擴充板。


比較新的 Ethernet Shield 增加了 micro-SD card 插槽,可以用來儲存檔案,你可以用 Arduino 內建的 SD library 來存取板子上的 SD card。(註:雖然 microSD 一張只要幾百塊台幣,不過現在全球經濟不景氣,而且當紅的雲端服務喊得震天價聲,網路上有一堆免費的 Cloud Storage 可用,我懷疑有多少人會願意再花錢去買 microSD :D )。
Ethernet Shield 相容於 UNO 和 Mega 2560 控制板。
Arduino 控制板跟 W5100 以及 SD card 之間的通訊都是透過 SPI bus (通過 ICSP header)。以 UNO 而言,SPI bus 腳位位於 pins 11, 12 和 13,而 Mega 2560 則是 pins 50, 51 和 52。UNO 和 Mega 2560 都一樣,pin 10 是用來選擇 W5100,而 pin 4 則是用來選擇 SD card。這邊提到的這幾支腳位都不能拿來當 GPIO 使用。
另外,在 Mega 2560 上,pin 53 是 hardware SS pin,這支腳位也必須保持為 output,不然 SPI bus 就不能動作。


在使用的時候要注意一件事,因為 W5100 和 SD card 共享 SPI bus,所以在同一個時間只能使用其中一個設備。如果你程式裏會用到 W5100 和 SD card 兩種設備,那在使用對應的 library 時就要特別留意,要避免搶 SPI bus 資源的情形。
假如你確定不會用到其中一個設備的話,你可以在程式裏明白地指示 Arduino,方法是: 如果不會用到 SD card,那就把 pin 4 設置成 output 並把狀態改為 high,如果不會用到 W5100,那麼便把 pin 10 設置成 output 並把狀態改為 high。
Ethernet Shield 上有幾顆狀態指示燈 (LEDs):
- PWR: 表示 Arduino 控制板和 Ethernet Shield 已經上電
- LINK: 網路指示燈,當燈號閃爍時代表正在傳送或接收資料
- FULLD: 代表網路連線是全雙工
- 100M: 表示網路是 100 MB/s (相對於 10 Mb/s)
- RX: 接收資料時閃爍
- TX: 傳送資料時閃爍
- COLL: 閃爍時代表網路上發生封包碰撞的情形 (network collisions are detected)

參考資料