Cloud Foundry 是 VMware 公司所提供的 Open Source PasS (Platform as a Service) 雲端平台,AppFog 則是取用 Cloud Foundry 幫你架設在 Amazon 的 AWS 或 HP 的 OpenStack, Microsoft 的 Azure 或 Rackspace 的 Cloud 等 IaaS (Infrastructure as a Service) 基礎建設平台上,省去你架設與管理伺服器的麻煩。
入門二部曲
在這系列文章中,我們將帶你學習如何部署應用程式到 AppFog。這二部曲是:
1) 介紹如何部署一個應用程式到 AppFog 上。
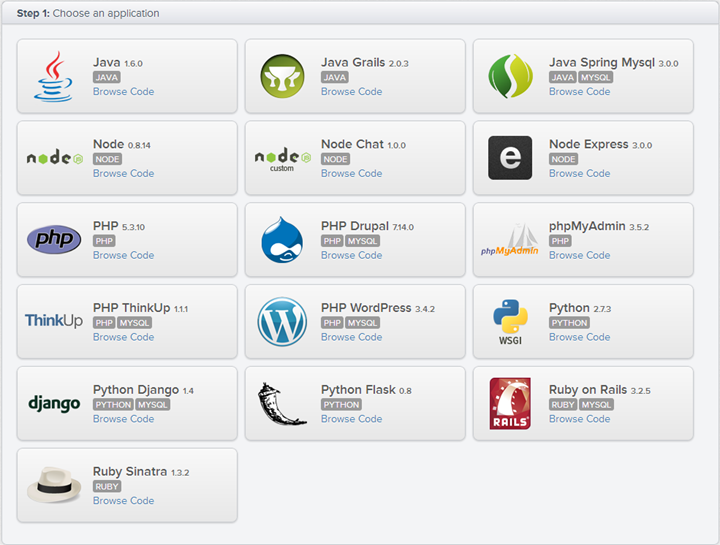
2) 說明如何使用 AppFog JumpStarts 快速部署一個應用程式。
這系列教學的目的是認識部署應用程式 (delopyment applications) 的方法,我們會學習寫一個簡單的不到幾行程式碼的 PHP 應用程式。教學所用的作業系統是 Windows 7,雖然如此,照著教學步驟做,在其它作系統上也是可以辦得到的。
準備工作
1) 到 appfog.com 申請一個帳號– 註冊程序很簡單,輸入 Email 跟想設定的密碼和一些簡單的資料後即可,AppFog 會發一封信到你的信箱,信上會告訴你可以幫助你入門的資源。
2) 下載並安裝 Ruby for Windows – 我們將用 Ruby 來安裝 af client,並且用 af client 把應用程式部署到 AppFog
部署應用程式到 AppFog
建立一個 php-hello 資料夾,然後在這個資料夾裏新增一個 index.php 檔,並輸入下列程式碼:
為了部署應用程式到 AppFog,我們必須先安裝 af 工具。打開 Command Prompt 然後執行下列指令:
gem install af

看看 af 有沒安裝成功,執行 af –v 指令,你應該會看到 af 的版本:

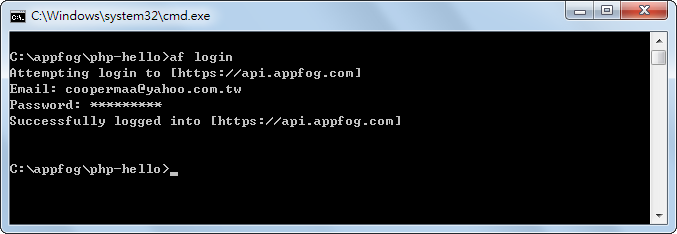
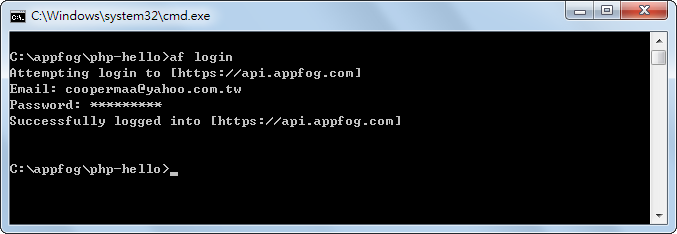
接著輸入下列指令登入 AppFog:
af login
這裏要用你向 appfog.com 申請的帳號與密碼登入:

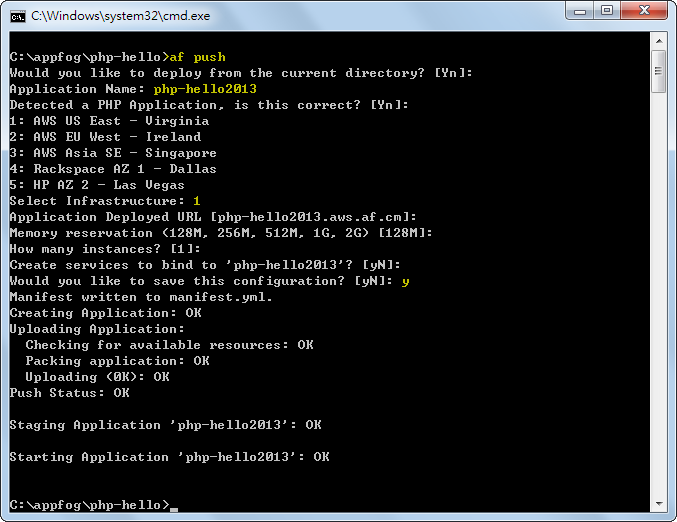
確定你現在是在 php-hello 資料夾,輸入下列指令部署應用程式到 AppFog:
af push
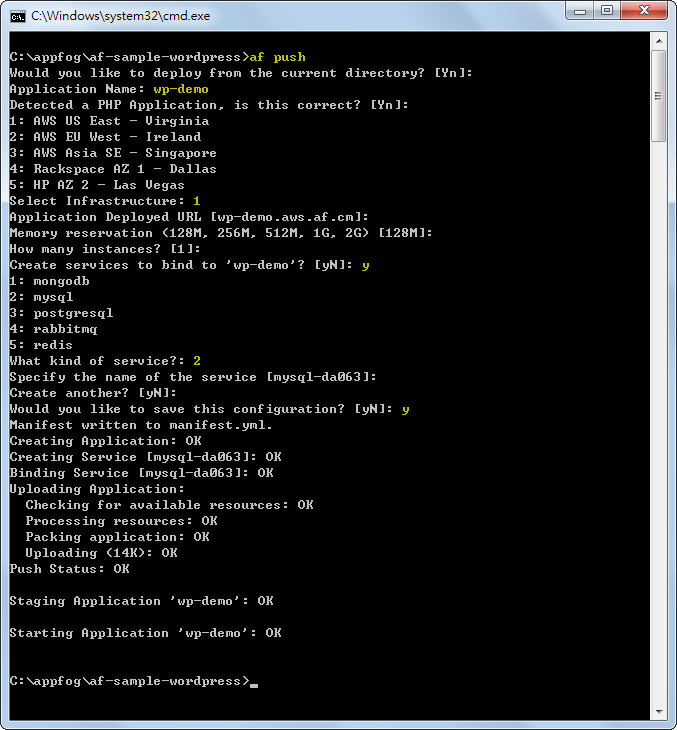
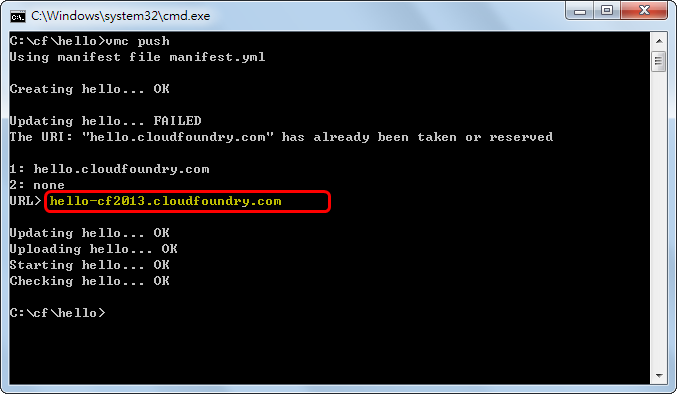
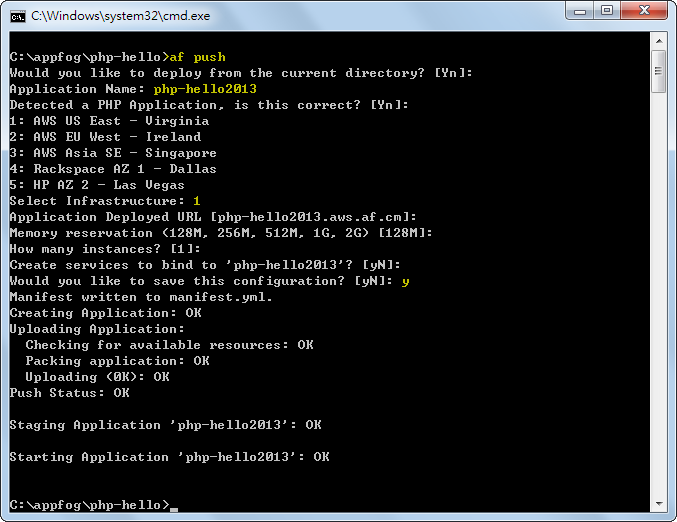
然後一問一答如下(你只要輸入黃色字體的部份,其它問題都按 Enter 使用預設值即可。另外記得要換個屬於你自己的 Application Name ):

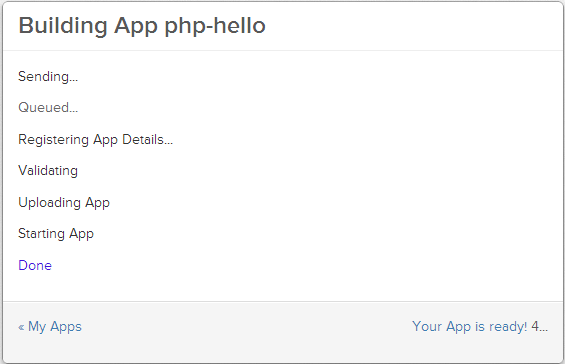
如果一切順利,恭禧你,你已經成功部署第一支應用程式到 AppFog 上了。現在可以試看看這支應用程式,打開瀏覽器,輸入應用程式的 URL,就會看到如下結果:

AppFog 網頁管理介面
af 是以 Cloud Foundry 的 vmc 為基礎的管理工具,可以用來管理應用程式 (start, stop, restart, delete),也可以用來管理服務 (create-service, delete-service, bind-service, unbind-service, clone-services) 與管理系統 (改密碼、登入、登出、新增/刪除使用者…),AppFog 的管理工作絕大部份用 af 就可以完成。舉幾個簡單的例子:
透過 af info 檢視平台資源資訊:

透過 af apps 檢視應用程式部署狀況:

透過 af start 與 af stop 來管理應用程式的運作:

af 是命令列式的工具,應用程式的管理工作得敲鍵盤才能完成。如果你想用滑鼠來執行管理工作,可以到 AppFog Console:
https://console.appfog.com/
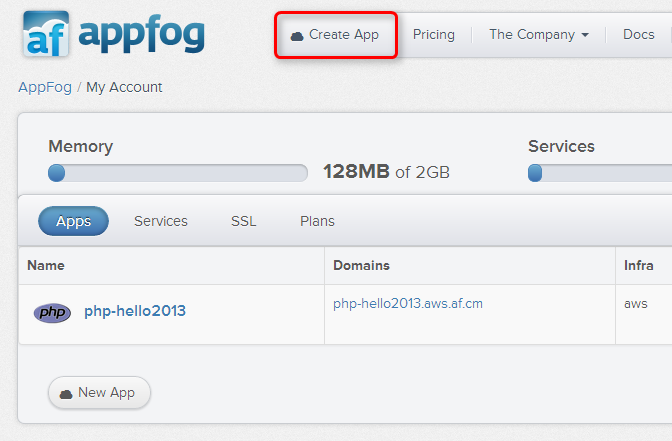
在 AppFog Console 上,你會看到平台資源使用狀況 (Memory 與 Services 的使用狀況),也會看到你的 Apps, Services, SSL, Plans 的列表(本例目前只有一個 php-hello2013 應用程式):

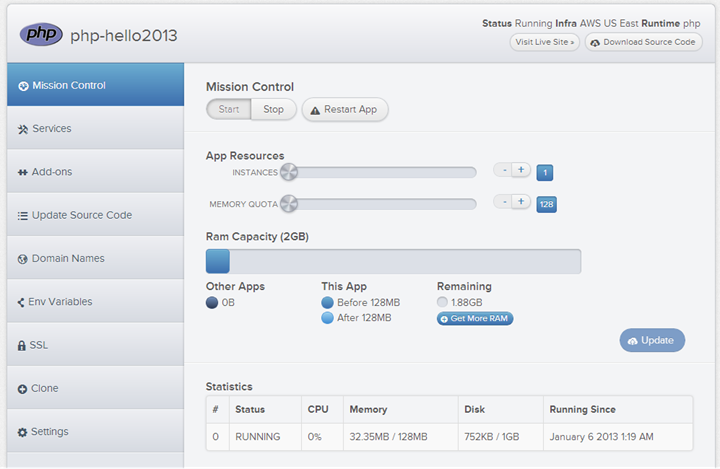
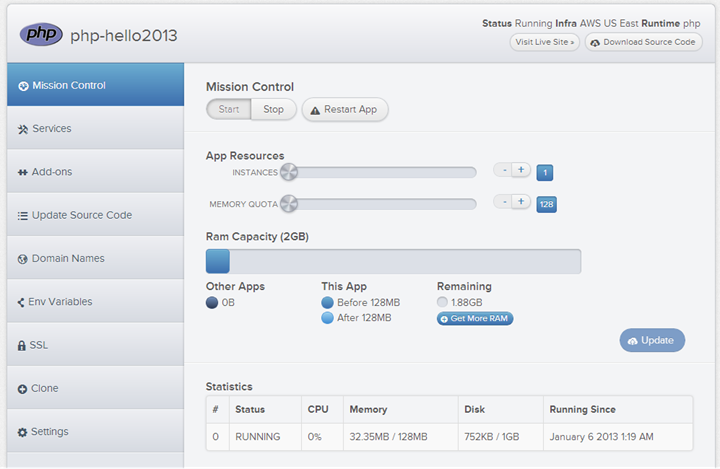
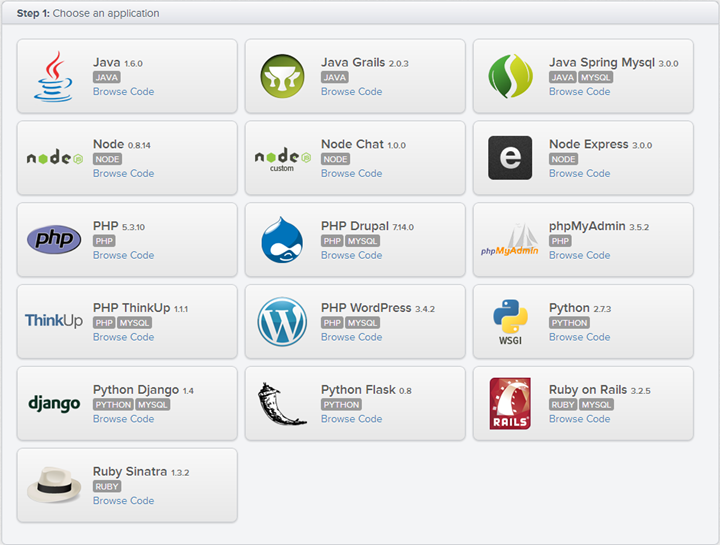
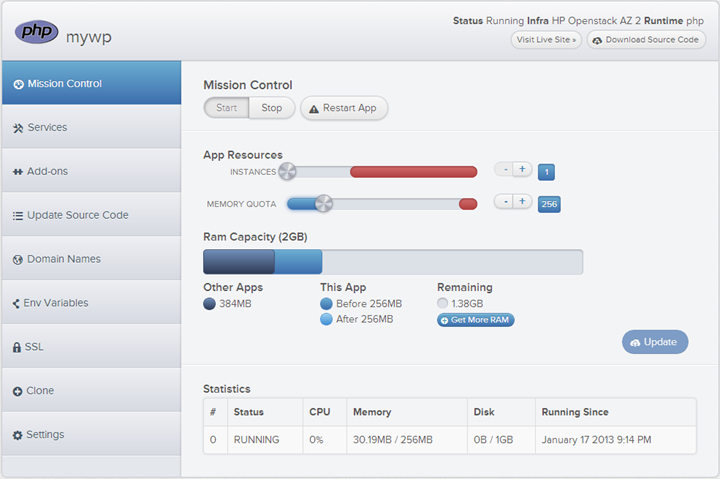
在 Apps 頁面上選擇一個應用程式,點進去後,就會看到 AppFog 提供的圖形管理介面:

圖形管理介面非常容易了解,這邊就不多介紹了。
下一篇我們將說明如何使用 AppFog JumpStarts 快速部署一個應用程式。
參考資料








![image_thumb3[3] image_thumb3[3]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhx1GSKSiHbGNgmare6d3Ok9FjiOgekEh7PZOYt9K9uWD2HydkLEbkNtSW3bdoj_EwZ9EsaVGzE9wrqJ6q9W5eThGDLMCMa-06JwNNmVApCD0kDW1zSRyOZZaYW7chtgol7KMgJl5aWcK1T/?imgmax=800)