- Arduino 教學系列
- Arduino 入門教學
- TOC
- Arduino Video Workshop
- 認識 Arduino
- 準備開發環境
- Lab1 Blink
- Lab2 Button
- Lab3 Fade
- Lab4 potentiometer
- Lab5 LED Bar Graph
- Lab6 Buzzer
- Lab7 Seven Segments
- Lab8 Photocell
- Lab9 2x16 LCD
- Lab10 SHT15 Humidity and Temperature Sensor
- 製作一個溫溼度記錄器(三部曲)
- Lab11 74hc595
- Lab12 Cascading 74hc595
- Lab13 74hc595 and 7 Segs
- Lab14 74hc595 and HD44780
- Lab15 4-digit Seven Segments
- Lab16 Servo
- Lab17 Photocell and Servo
- Lab18 3x4 Keypad
- Lab19 5x7 LED Matrix
- Lab20 PIR
- Lab21 Relay
- IRRemote 紅外線遙控教學
- Amarino: Android meets Arduino
- Bluetooth
- Arduino Keyboard
- V-USB
- ISP
- Arduino 入門教學
2013年11月4日 星期一
2013年9月7日 星期六
Chart.js: 一個簡單的 JS Chart Library
Chart.js 是一個 Open Source 的 JavaScript Chart Library。它一共有 6 種 Chart,全都是 HTML5 based。
底下是 Chart.js 所提供的 6 種 Charts:
Line Chart  | Bar Chart  |
Radar Chart  | Pie Chart  |
Polar Area Chart  | Doughnut Chart  |
快速上手
你可以到 github 下載 Chart.js: https://github.com/nnnick/Chart.js。Chart.js 只需要一個 .js 檔,你可以選擇一般版的 Chart.js,也可以選擇瘦身版的 Chart.min.js。
從 github 下載後,在 samples 資料夾就有 6 種 Chart 的範例。比如打開 samples/line.html 後,瀏覽器馬上就會畫出這樣一張 Line Chart:
line.html 的內容如下 (JavaScript 部份):
如何動態增加資料點?
Chart.js 沒有提供動態增加資料點的方法,這實在有點可惜。不過,我花了點時間研究了一下,發現還是有解。我的方法是這樣:在修改 datasets 的內容後,就再呼叫 new Chart() 重新產生 Chart。程式碼範例如下:
有一點要特別注意,因為 Chart.js 在畫圖時會有動畫,所以必須把 animation 設成 flase 把動畫關掉。
然後就可以動態增加資料點囉:
關閉 Arduino UNO 的 auto reset
在某些特殊情況下,你可能需要把 Arduino 的 auto reset 功能關掉。舉個例子,假設 Arduino 正在跑這段讓 LED 恆亮的 code:
假如這時用 echo 指令傳資料給 Arduino:
$ echo "Hello" > /dev/ttyACM0
你會發現 Arduino 的 LED 會突然閃爍幾下,然後又恢復恆亮。這是因為在開啟 serial port 時會觸發 Arduino 的 auto reset,Arduino 重新開機了,所以 LED 才會閃爍幾下 (開機時 bootloader 叫它閃爍的)。
要關閉 Arduino 的 auto reset,方法很簡單。以 UNO 而言,只要在 RESET 跟 GND 針腳之間放個 10uF 的電容就好 (短腳要接 GND):
其它板子我沒試過。不過,如果接電容的方法無效,據網路上的資料,可以在 5V 跟 RESET 針腳間放個 120 ohm 的電阻 (120 ohm 電阻還真不好找,可能要組合一下才行)。
至於 Leonardo 的話就不需要了,因為 Leonardo 的硬體線路跟 UNO 不一樣,不會在 serial port 連線時 reset,所以應該沒這方面的困擾 (補充: 當以1200 鮑率開個 serial port 時,Leonardo 就會重置)。
參考資料
2013年9月3日 星期二
Facebook 「讚」電子顯示器」Again
我把昨天製作的 Facebook 「讚」電子顯示器 (簡稱 fblikes) 做了一些調整,現在 fblikes 比較好安裝,有一個 LuCI 設定介面,而且也可以安排到 OpenWRT 開機時自動執行了。fblikes 現在放在 github 上,repo 路徑是:
安裝方法在 github 上可以找到。不過,底下還是稍微說明一下:
1. 所需器材: 可跑 OpenWrt 的無線路由器 (我用 TL-WR703N。FWR171-3G 也是可以的)、Arduino,以及 TM1638 LED Display。
2. 連接 Arduino 與 TM1638,上傳 arduino 資料夾裏的 fblikesDemo sketch 到 Arduino 板子上
3. 連接 Arduino 與 OpenWrt。
4. 上傳 install.sh 與 files 整個資料夾到 OpenWrt,輸入以下指令:
$ chmod +x install.sh
$ ./install.sh
這個動作會把 fblikes 相關檔案 (Init Script, configuration file, LuCI module, Lua Script 等) 裝到預設的目地的。
接著,先確定 OpenWrt 可以連上 Internet,然後輸入以下指令啟動 fblikes:
$ /etc/init.d/fblikes start
如果你希望 fblikes 在 Linux 開機時便自動執行,那麼就輸入以下指令:
$ /etc/init.d/fblikes enable
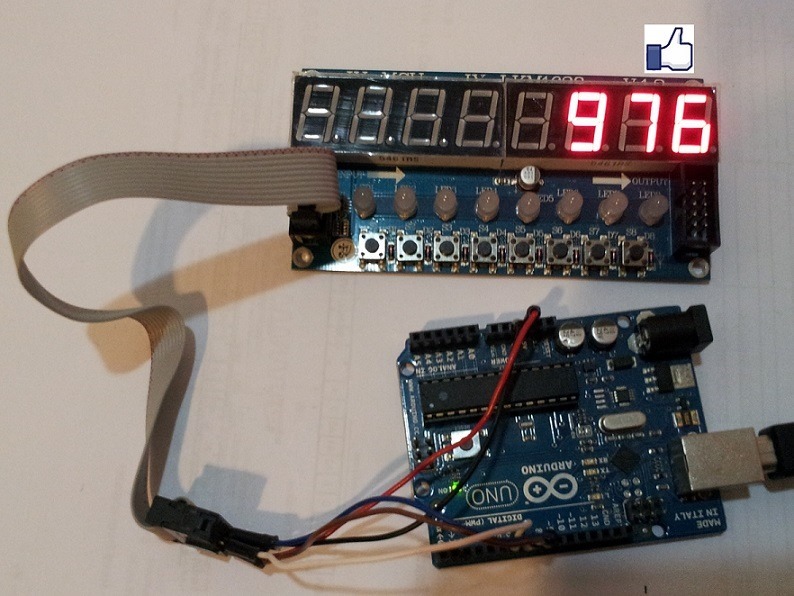
底下是一個範例。這是 Fablab Taipei 的粉絲頁 (https://www.facebook.com/FablabTPE):
這是 Fablab Taipei 的 Facebook 「讚」電子顯示器 (器材是 Arduino + TM1638 LED Display):
如果你想修改 fblikes 的參數,比如 Facebook 粉絲專頁的 URL (Facebook URL),多久更新一次電子顯示器 (Refresh Interval) 等,只要瀏覽 http://<IP of OpenWrt>/cgi-bin/luci/fblikes 連入 LuCI 設定介面就可以進行操作:
寫個 OpenWrt Init Scripts
在看過 OpenWrt: Init Scripts 這篇後,我發現 OpenWrt Init Scripts 很簡單。舉個例子,寫個 /etc/init.d/fblikes 如下:
註:fblikes 是我昨天貼的 Facebook 「讚」電子顯示器,我事先已經把 fblikes 存到 /usr/bin/fblikes
建立 /etc/init.d/fblikes 後,執行 "/etc/init.d/fblikes enable",就會在 /etc/rc.d 裏產生一個 symbolic link。START=10 代表會建立 /etc/rc.d/S10fblikes,10 是指 S10fblikes 的執行順序,在系統開機時數字愈小的 script 會優先執行,OS 會呼叫 script 的 start()。 而 STOP=15 是 optional 的,它會建立 /etc/rc.d/K15fblikes,一樣,15 是指 K15fblikes 的執行順序,在系統關機時數字愈小的 script 會優先執行,OS 會呼叫 script 的 stop()。
OpenWrt 每支 Init Script 都有下列指令可以使用:
/etc/init.d/example
/etc/init.d/example enable
/etc/init.d/example boot
/etc/init.d/example start
/etc/init.d/example restart
/etc/init.d/example stop
/etc/init.d/example disable
簡單地說,如果你想啟動 fblikes,只管輸入以下指令:
$ /etc/init.d/fblikes start
如果你要停止 fblikes,只管輸入以下指令:
$ /etc/init.d/fblikes stop
如果要想讓 fblikes 在開機時自動執行,就輸入以下指令:
$ /etc/init.d/fblikes enable
反之,不想讓 fblikes 在開機時自動執行,那就用 disable 指令把它取消:
$ /etc/init.d/fblikes disable
disable 指令會把 /etc/rc.d/S10fblikes 和 /etc/rc.d/K15fblikes 兩個 symbolic links 移除掉。
參考資料:
2013年9月2日 星期一
Facebook 「讚」電子顯示器
有自己的粉絲專頁還不夠酷,Facebook 粉絲專頁上都有個「讚」計數器,如果可以把它搬到實體的電子顯示器上,那才叫酷!
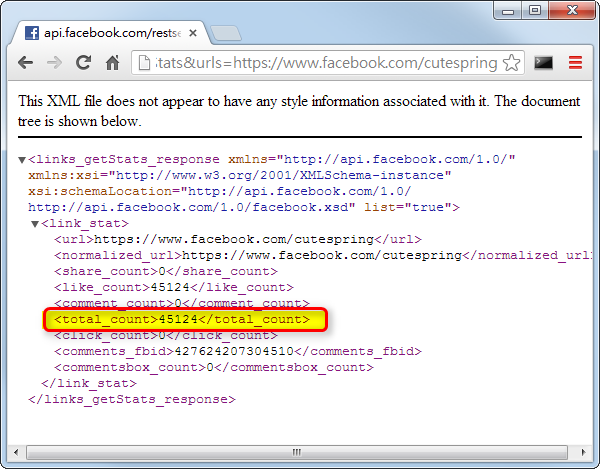
江湖一點訣,說穿不值一文錢。要取得 Facebook 頁面「讚」次數,其實很簡單,只要在網址列上輸入:http://api.facebook.com/restserver.php?method=links.getStats&urls=,然後加上想要看的 Facebook 頁面,就會得到一個像底下這樣的 XML 格式的回應,比如 https://www.facebook.com/cutespring 這個粉絲專頁:
其中 total_count 就是「讚」的次數了。(PS: 按 Facebook 這裏的說明,totaol_count 是 like_count + comment_count + share_count 的總合,按道理來說,「讚」次數應該是 like_count 才對,不過咱們不是 Facebook 工程師,沒必要那麼深入)。
知道怎麼取得 Facebook 「讚」的數目後,接下來是把它搬電子顯示器上。
其實在 Maker Faire Taipei 2013 的工作坊上,Ben6 就用 OpenWrt + Arduino + TM1638 LED Display 搭配 Bash Shell Script 示範過了。因為想練習 Lua,所以底下我便用 Lua 重新改寫了程式。簡單說明一下步驟:
1. 首先,連接 Arduino 與 TM1638 (本例將 DIO, CLKC, STB1 分別接到 Arduino 的 8, 7, 6 接腳)
2. 到 https://code.google.com/p/tm1638-library/ 下載並安裝 tm1638 library
3. 上傳底下的程式到 Arduino:
程式說明:
- 使用 TM1638 module(8, 7, 6) 定義 TM1638 物件,DIO 接在 pin 8, CLK 接在 pin 7, STB1 接在 pin 6
- 使用 module.setDisplayToDecNumber(1, 0, false) 讓 LED Display 一開始顯示數字 1,第二和第三個參數的意思是不要顯示小數點也不要 Leading Zero。
- 在 Loop() 函式中,不斷讀取輸入的數值,小數點 '.' 字元代表封包結束,所以遇到小數點時便把收到的「讚」數目搬到 TM1638 顯示器上
4. 把底下的 Lua script 存檔為 fblikes.lua,傳到 OpenWrt 上並改為可執行:
完成後,啟動 fblikes.lua 程式。過幾秒鐘後...
耶!大功告成!
參考資料
TM1638 LED Display
TM1638 是一款 8 位數的 7 段顯示器,板子上有 8 顆雙色 LED (紅和綠),以及 8 顆按鈕。依 7 段顯示器的顏色來區別,TM1638 分成紅色和綠色兩種款式。TM1638 還可以串聯 (daisy-chained),最多可以串 6 組。TM1638 是大陸深圳天微這家公司做的。
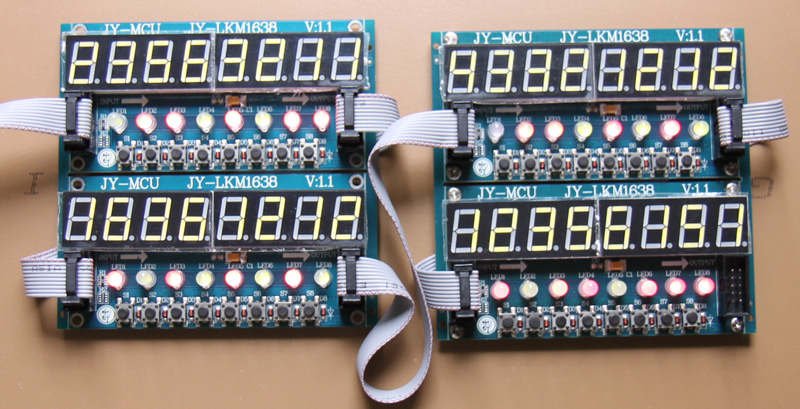
這是 TM1638 的正面照:
如果有需要,可以用 cable 把 TM1638 串聯起來,最多可同時串 6 組 (賣家通常會提供 cable):
TM1638 的腳位圖印在板子背面:
TM1638 的接線很簡單。如果只有一組 TM1638,只需要 5 根跳線就可以跟 Arduino 連接起來,分別是 VCC 與 GND 兩支電源接線,另外再用 Arduino 三支 GPIO 接腳接到 DIO, CLK 和 STB1 就可以了。
實測
1. 首先,連接 Arduino 與 TM1638 (本例將 DIO, CLKC, STB1 分別接到 Arduino 的 8, 7, 6 接腳)
2. 到 https://code.google.com/p/tm1638-library/ 下載並安裝 tm1638 library
3. 點按 Sketchbook > libraries > TM1638 > tm1638_one_module_example 打開 TM1638 library 提供的範例程式。完整程式碼如下:
程式說明:
- 使用 TM1638 module(8, 7, 6) 定義 TM1638 物件,DIO 接在 pin 8, CLK 接在 pin 7, STB1 接在 pin 6
- 使用 module.setDisplayToHexNumber() 顯示16 進位數字,第二個參數可設定打開七段顯示器的小數點
- 要顯示 10 進位數字的話,把 module.setDisplayToHexNumber() 這行換掉,改成呼叫 module.setDisplayToDecNumber() 就行了
上傳程式到 Arduino 後…
耶,成功囉!
參考資料
Arduino Ethernet Shield 簡介
Arduino Ethernet Shield 可以讓 Arduino 控制板連到 LAN 或 Internet。
這塊板子用的 Ethernet 晶片是 WIZnet 5100:

▲ Ethernet Shield 背面照 (標籤上印的是 Ethernet MAC Address)
WIZnet 5100 主要特色:
- Support Hardwired TCP/IP Protocols TCP, UDP, ICMP, IPv4 ARP, IGMP, PPPoE, Ethernet
- 10BaseT/100BaseTX Ethernet PHY embedded
- Support Auto Negotiation (Full-duplex and half duplex)
- Support Auto MDI/MDIX
- Support ADSL connection (with support PPPoE Protocol with PAP/CHAP Authentication mode)
- Supports 4 independent sockets simultaneously
- Not support IP Fragmentation
- Internal 16Kbytes Memory for Tx/Rx Buffers
- 0.18 µm CMOS technology
- 3.3V operation with 5V I/O signal tolerance
- Small 80 Pin LQFP Package
- Lead-Free Package
- Support Serial Peripheral Interface(SPI MODE 0, 3)
- Multi-function LED outputs (TX, RX, Full/Half duplex, Collision, Link, Speed)
(資料來源: WIZnet W5100 Product page)
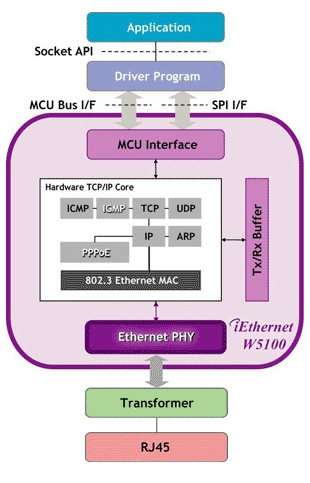
下圖是 W5100 的 Block Diagram:
W5100 主要特色是把 TCP/IP Protocols (TCP, UDP, ICMP, IPv4 ARP, IGMP, PPPoE, Ethernet) 做在硬體電路上,減輕了 MCU 的負擔 (也就是 Arduino 的負擔)。不過 W5100 也不是沒有缺點,因為它有一個限制,就是最多只允許同時 4 個 socket 連線。Arduino 程式只要使用 Ethernet Library 便可以輕易完成連至 internet 的動作。
Arduino Ethernet Shield 使用加長型的 Pin header (如下圖一),可以直接插到 Arduino 控制板上 (如下圖二),而且原封不動地保留了 Arduino 控制板的 Pin Layout,讓使用者可以在它上面疊其它的擴充板。
比較新的 Ethernet Shield 增加了 micro-SD card 插槽,可以用來儲存檔案,你可以用 Arduino 內建的 SD library 來存取板子上的 SD card。(註:雖然 microSD 一張只要幾百塊台幣,不過現在全球經濟不景氣,而且當紅的雲端服務喊得震天價聲,網路上有一堆免費的 Cloud Storage 可用,我懷疑有多少人會願意再花錢去買 microSD :D )。
Ethernet Shield 相容於 UNO 和 Mega 2560 控制板。
Arduino 控制板跟 W5100 以及 SD card 之間的通訊都是透過 SPI bus (通過 ICSP header)。以 UNO 而言,SPI bus 腳位位於 pins 11, 12 和 13,而 Mega 2560 則是 pins 50, 51 和 52。UNO 和 Mega 2560 都一樣,pin 10 是用來選擇 W5100,而 pin 4 則是用來選擇 SD card。這邊提到的這幾支腳位都不能拿來當 GPIO 使用。
另外,在 Mega 2560 上,pin 53 是 hardware SS pin,這支腳位也必須保持為 output,不然 SPI bus 就不能動作。
在使用的時候要注意一件事,因為 W5100 和 SD card 共享 SPI bus,所以在同一個時間只能使用其中一個設備。如果你程式裏會用到 W5100 和 SD card 兩種設備,那在使用對應的 library 時就要特別留意,要避免搶 SPI bus 資源的情形。
假如你確定不會用到其中一個設備的話,你可以在程式裏明白地指示 Arduino,方法是: 如果不會用到 SD card,那就把 pin 4 設置成 output 並把狀態改為 high,如果不會用到 W5100,那麼便把 pin 10 設置成 output 並把狀態改為 high。
Ethernet Shield 上有幾顆狀態指示燈 (LEDs):
- PWR: 表示 Arduino 控制板和 Ethernet Shield 已經上電
- LINK: 網路指示燈,當燈號閃爍時代表正在傳送或接收資料
- FULLD: 代表網路連線是全雙工
- 100M: 表示網路是 100 MB/s (相對於 10 Mb/s)
- RX: 接收資料時閃爍
- TX: 傳送資料時閃爍
- COLL: 閃爍時代表網路上發生封包碰撞的情形 (network collisions are detected)
參考資料
TL-WR703N 刷機成 OpenWrt
TL-WR703N 刷 OpenWrt 的步驟如下:
1. 用 Ethernet cable 直接把 TL-WR703N 接到 PC,PC 端要設定 192.168.1.x 網段的固定 IP (不能用 192.168.1.1,不然會跟 TL-WR703N 衝到),例如 192.168.1.2,subnet mask: 255.255.255.0
2. 連到 http://192.168.1.1/ 登入 TL-WR703N 的管理介面,以使用者名稱 admin 和密碼 admin 登入
3. 在左手邊的選單找出軟件升級頁面,或是直接連到 http://192.168.1.1/userRpm/SoftwareUpgradeRpm.htm,升級介面如下:
4. 下載最新版 OpenWrt snapshot 並上傳到 TL-WR703N
5. 等大概 3 到 4 分鐘,直到藍色 LED 不再閃爍時,升級程序便完成了
刷機後,可以 telnet 192.168.1.1 登入 TL-WR703N (不用輸入密碼),應該會看到 OpenWrt prompt:
下個 cat /proc/cpuinfo 指令看看 TL-WR703N 的 CPU 資訊:
啟動 SSH / 關閉 telnet
telnet 到 TL-WR703N 後下 passwd 指令設定密碼,設定完成後,便可以與 TL-WR703N 建立 SSH 連線,OpenWrt 會自動關閉 telnet 功能。
參考資料
2013年8月31日 星期六
寫個 LuCI 介面設定 Serial Port 的 baud rate
OpenWrt 很多設定檔都是透過 UCI 介面 (Unified Configuration Interface) 來進行大部份的系統設定,包括 network, wireless, dhcp, firewall, dropbear (SSH Server) 以及跟網頁開發有關的 uhttpd 和 luci 都是。
UCI 的檔案格式是一致的。以 /etc/config/system 為例,它的內容如下:
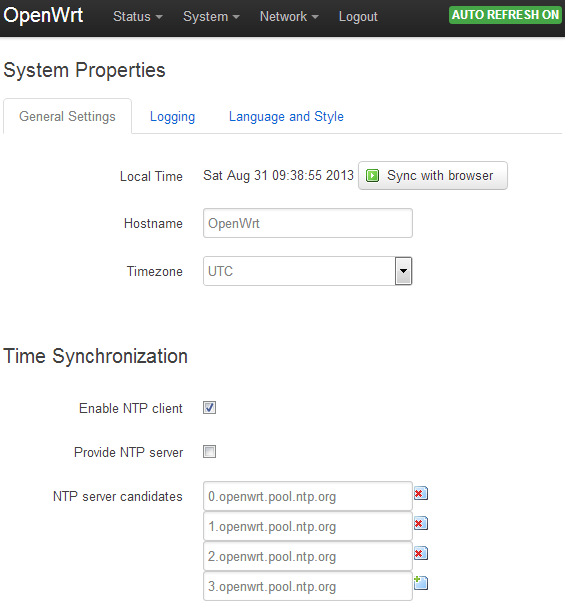
在 LuCI 的 Web 管理介面上,有一頁是系統設定的操作介面,這個介面正是用來管理 /etc/config/system 設定檔:
LuCI 便是透過 UCI 程式介面來讀寫 /etc/config/system 設定檔。
我們也可以用 LuCI 來讀寫與管理自己的 UCI 設定檔。
Serial Port 的 baud rate 設定介面
來做個練習。首先編輯 /etc/config/arduino,輸入以下內容:
接著寫段程式碼 (arduino.lua,請存至 /usr/lib/lua/luci/model/cbi/myapp/arduino.lua):
其中,以 Map 對應 /etc/config/arduino,然後以 NamedSection 對應 /etc/config/arduino 設定檔中的 main 這個 section,然後建立兩個物件分別對應 serialport 與 baud_rate 這兩個 options。Value 屆時會在網頁上產生 TextBox,而 ListValue 則會在網頁上產生 Dropdown List (HTML 的 <select><option>…)
我們還要準備個 Controller 模組 (index.lua, 請存至 /usr/lib/lua/luci/controller/myapp/index.lua):
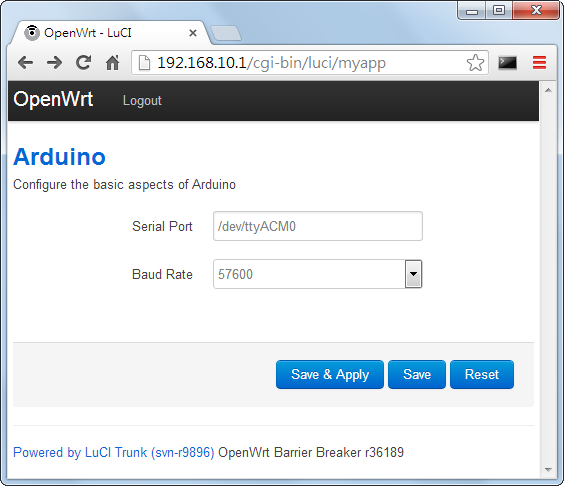
完成後,瀏覽 /cgi-bin/luci/myapp,便會看到如下畫面:
這是 LuCI 自動產生的介面,可以讓使用者管理 /etc/config/arduino 這個設定檔的內容,當你在 UI 上做好設定,點按 [Save & Apply] 後,/etc/config/arduino 的檔案內容就會自動更新。
再進一步
前一個版本只是方便管理 /etc/config/arduino 這個設定檔。現在,讓我們進一步做件事「當使用者改變 baud rate 時,便呼叫 stty 指令改變 serial port 的 baud rate」:
將 arduino.lua 修改成這樣:
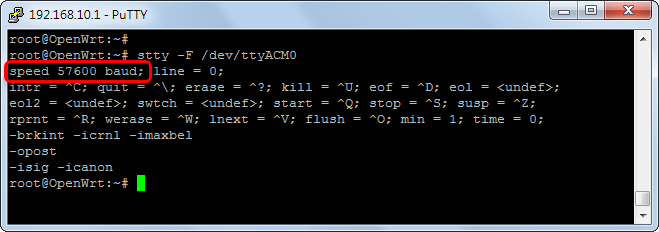
現在,當使用者在 Web 管理介面上改變 baud rate 時,就會同時呼叫 stty 去修改 serial port 的 baud rate 囉。你可以利用 stty –F <serial port> 來確認 baud rate 是否有改變:
寫個 LuCI 模組
LuCI (Lua Configiration Interface) 是 OpenWRT 的 Web 管理介面。LuCI 是一個 MVC (Model View Controller) framework,所以我們可以在 LuCI 的基礎上寫 Web 的應用程式。
第一個 controller 模組
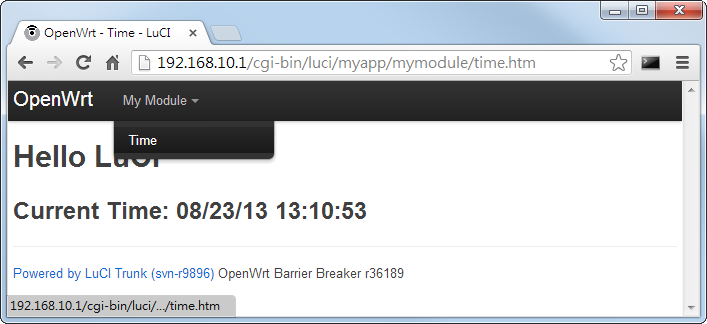
假設我們想做一件事:「當使用者瀏覽 /cgi-bin/luci/myapp/mymodule/time.htm 時,便在網頁上顯示 OpenWRT 目前的系統時間」。那麼可以寫一段程式碼如下 (mymodule.lua):
其中,以 entry() 定義了一個節點,作用是「當使用者瀏覽 /cgi-bin/luci/myapp/mymodule/time.htm 時,便會呼叫 action_time() 函式」,而 action_time() 函式則會負責產生一個顯示目前系統時間的網頁。
把 mymodule.lua 放到 /usr/lib/lua/luci/controller/myapp/mymodule.lua,然後瀏覽 /cgi-bin/luci/myapp/mymodule/time.htm,就會看到底下的結果:
建立 VIEW
跟 PHP, ASP.NET, JSP 一樣,LuCI 也有 template 的功能,可以在 HTML 裏混用 Lua Script 產生動態網頁。底下做個示範。
首先,建立了一個 template 檔如下,並把它存到 /usr/lib/lua/luci/view/myapp_mymodule/time.htm:
接著寫個 controller 模組如下,把它存到 /usr/lib/lua/luci/controller/myapp/mymodule.lua:
其中,程式以 entry() 定義了兩個節點。先說第二個節點,它的作用是「當使用者瀏覽 /cgi-bin/luci/myapp/mymodule/time.htm 時,會 描繪呈現 (render) /usr/lib/lua/luci/view/myapp_mymodule/time.htm 這個 template 的內容 」,而第一個節點只是第二個節點的別名,所以你可以瀏覽 /usr/lib/lua/luci/view/myapp_mymodule/time.htm,也可以簡寫成 /usr/lib/lua/luci/view/myapp_mymodule 這樣就好,兩者結果都是一樣的。當你執行這支程式時,會看到這樣的結果:
LuCI 現在預設都是用 bootstrap CSS frontend,time.htm 引入了 header template,因此享受 bootstrap 的好處,變得比較美觀了。
暫除 LuCI 模組暫存檔
在學習寫 LuCI 模組時,有件特別注意的事。由於 LuCI 會把 module 暫存起來,就算你寫的 module 有做過變動,LuCI 也不會跑更新過後的版本。所以當你更新 module 時,記得刪除 LuCI 的模組暫存檔,這樣 LuCI 才會跑新版本的模組。
刪除 LuCI 模組暫存檔的指令為:
rm /tmp/luci-indexcache /tmp/luci-modulecache/*
參考資料
2013年8月24日 星期六
寫個 uhttpd 的 CGI
uhttpd 是一個小型的 HTTP Server,支援 TLS, CGI, Lua。OpenWRT 的 Web 管理介面 LuCI (Lua Configuration Interface) 一般都是搭配 uhttpd 使用。底下是一張 LuCI 的畫面截圖。新版 LuCI 現在預設都用 twitter bootstrap 當作佈景主題 (Theme),非常美觀,看起來很舒服。
uhttpd 的 Docuement Root 預設是在 /www,而 /cgi-bin/luci 則是預設的 CGI Gateway。
我們可不可以自己也寫個 CGI?當然可以,舉個例子,用 Lua 寫段簡單的程式碼如下:
檔名取為 helloCGI,把它存到 /www/cgi-bin/helloCGI,接著把檔案屬性改為可執行:
chmod +x /www/cgi-bin/helloCGI
然後瀏覽 http://<OpenWrt’ IP Address>/cgi-bin/helloCGI,會得到這樣的結果:
這就是一個簡單的 uhttpd 的 CGI 程式了。
uloop: 一個簡單的 Event Loop implementation
我在 OpenWrt 裏找到一個小工具 uloop,一個簡單的 Event Loop Implementation,藏身在 libubox 裏。
uloop() 主要提供兩個功能,一個是簡單的 timer,可以設定在 timeout 後自動執行指定的 function,另一個是類似 exec 指令,可以執行外部程式,後面這個功能好像沒多大用處。uloop() 有 lua binding,所以可以在 lua 程式裏套用。
底下的程式示範 uloop() timer 的使用方法 (timer_demo.lua):
執行結果如下:
其中,t1 只跑一次,t2 每兩秒跑一次,而 t3 則不會跑,因為它被取消了。
2013年8月20日 星期二
scp for Windows
在 Linux 上,要在兩台電腦之間傳輸檔案,最簡單的方法是用 scp (Secure Copy) 指令,例如「把 README 傳到 Arduino-Wrt 的 /tmp 資料夾下」:
coopermaa@ubuntu:~$ scp README root@Arduino-Wrt:/tmp 如果想要複製目錄,那麼只要加個 -r 選項。
Windows 上也有 scp 指令可用。我找到兩個,一個是 msysgit (Git for Windows),msysgit 打包了很多 Linux 的指令,包括了 scp。另一個是 pscp (Putty Secure Copy)。這兩個工具的 scp 指令用法和 Linux 版本幾乎一模一樣。
除了指令列工具,你也可以用 WinSCP。WinSCP 是 GUI 的介面,用滑鼠就可以操作:
1) 安裝好 WinSCP 後,登入你的 Linux (Raspberry Pi or Openwrt or whatever):
2) 登入後,會看到 WinSCP 的管理介面,左邊是你的 PC,右邊則是你 Linux 的檔案系統。你只要用滑鼠拖放就可以傳輸檔案。
2013年7月19日 星期五
Virtual Serial Port
ser2net 是把 serial port 轉成 TCP Socket (請參考我寫的 ser2net for OpenWrt 一文) ,而 Virtual Serial Port 則剛好相反,會反過來把 TCP Socket 轉換變成系統上的一個 Serial Port。這篇將介紹 Virtual Serial Port 的使用方法。
1. 先連到底下的網站下載 HW VSP Singleport:
HW VSP 有兩種版本,Singleport 是免費的版本,Multiport 則是商用版本。這裏請下載 Singleport 的版本。
2. 執行安裝程式
安裝程序最後一步會跳出底下視窗,問你要不要把程式加到防火牆的例外清單,請按 [是(Y]:
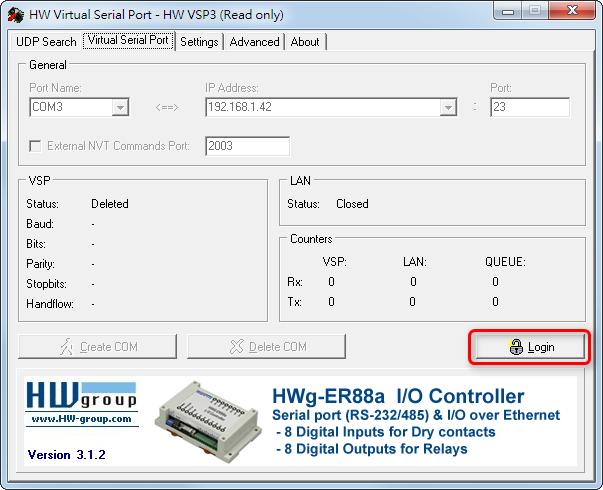
3. 打開 HW Virtual Serial Port
要先登入,請點一下右手邊的 Login,跳出底下視窗後,直接按下 OK 鈕:
4. 假設要為 192.168.10.1:2001 建立一個 Virtual Serial Port (我在 ser2net for OpenWrt 一文中建立的 Socket Port) ,那麼就照底下視窗填好相關欄位,然後按下 Create COM 鈕:
過幾秒鐘後,在裝置管理員裏就會多出一個 COM3 的 Serial Port:
接下來我們就可以把這個 COM3 當作是一般的 Serial Port 來使用囉。
例如我在筆電上建立了一個 COM3 的 Vritual Serial Port,我可以用 Arduino Software 的 Serial Monitor 收 Arduino 的資料:
要知道,這個 COM3 其實是 OpenWrt 上以 ser2net 轉成 TCP port 2001 的網路服務。
注意!雖然可以用 Serial Monitor 開啟 Virtual Serial Port,但是 Virtual Serial Port 有一個限制:「我們不能透過 Virtual Serial Port 上傳 Arduino 的 Sketch」,這一點要切記,因為畢竟 Virtual Serial Port 跟一般的 Serial Port 是不一樣的。
ser2net for OpenWrt
ser2net 可以把 Serial port 的通訊轉成 TCP Socket 的通訊。大部份的 Arduino 都是用 USB 介面接到筆電、Raspberry Pi 或是 OpenWrt,只能走 Serial 通訊,底下說明如何用 ser2net 把 Arduino 的 Serial 通訊轉成 TCP Socket 通訊:
1. 上傳 [File > Examples > 01. Basics > AnalogReadSerial] 到 Arduino 板子上,我們將用這支程式示範:
2) 登入到你的 OpenWrt,以底下指令安裝 ser2net (若使用 Raspberry Pi 等 Debian Linux,請用 apt-get 安裝):
opkg update
opkg install ser2net
3) 以指令 vi /etc/ser2net.conf 編輯設定檔,設定 Arduino 所在的 serial port 與 baud rate:
2001:raw:600:/dev/ttyACM0:9600 NONE 1STOPBIT 8DATABITS XONXOFF LOCAL –RTSCTS
此例 Arduino 接在 /dev/ttyACM0,baud rate 是 9600。
接著輸入底下指令啟動 ser2net:
ser2net
執行後,ser2net 會把 Arduino 的通訊轉成網路 port 2001。
4) 用 Putty 或 Telnet 工具連入 OpenWrt:
其中:
- IP Address 是你 OpenWrt 或 Raspberry Pi 的網路位址
- Port 要與 ser2net 的設定一樣,此例為 2001
- Connection type 要選擇 Telnet
最後按下 [Open] 連線,在 Putty 視窗上就會看到 Arduino 模擬輸入 (Analog Input) 的讀值囉: