LuCI (Lua Configiration Interface) 是 OpenWRT 的 Web 管理介面。LuCI 是一個 MVC (Model View Controller) framework,所以我們可以在 LuCI 的基礎上寫 Web 的應用程式。
第一個 controller 模組
假設我們想做一件事:「當使用者瀏覽 /cgi-bin/luci/myapp/mymodule/time.htm 時,便在網頁上顯示 OpenWRT 目前的系統時間」。那麼可以寫一段程式碼如下 (mymodule.lua):
其中,以 entry() 定義了一個節點,作用是「當使用者瀏覽 /cgi-bin/luci/myapp/mymodule/time.htm 時,便會呼叫 action_time() 函式」,而 action_time() 函式則會負責產生一個顯示目前系統時間的網頁。
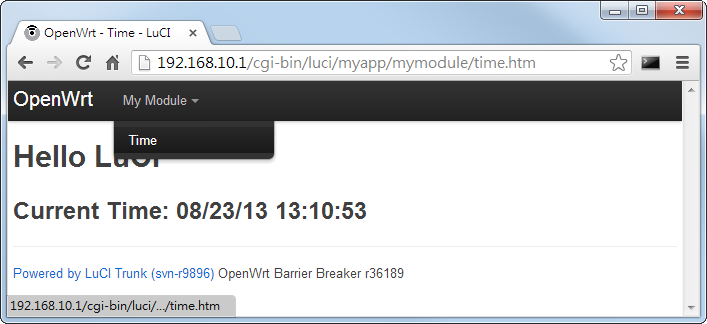
把 mymodule.lua 放到 /usr/lib/lua/luci/controller/myapp/mymodule.lua,然後瀏覽 /cgi-bin/luci/myapp/mymodule/time.htm,就會看到底下的結果:
建立 VIEW
跟 PHP, ASP.NET, JSP 一樣,LuCI 也有 template 的功能,可以在 HTML 裏混用 Lua Script 產生動態網頁。底下做個示範。
首先,建立了一個 template 檔如下,並把它存到 /usr/lib/lua/luci/view/myapp_mymodule/time.htm:
接著寫個 controller 模組如下,把它存到 /usr/lib/lua/luci/controller/myapp/mymodule.lua:
其中,程式以 entry() 定義了兩個節點。先說第二個節點,它的作用是「當使用者瀏覽 /cgi-bin/luci/myapp/mymodule/time.htm 時,會 描繪呈現 (render) /usr/lib/lua/luci/view/myapp_mymodule/time.htm 這個 template 的內容 」,而第一個節點只是第二個節點的別名,所以你可以瀏覽 /usr/lib/lua/luci/view/myapp_mymodule/time.htm,也可以簡寫成 /usr/lib/lua/luci/view/myapp_mymodule 這樣就好,兩者結果都是一樣的。當你執行這支程式時,會看到這樣的結果:
LuCI 現在預設都是用 bootstrap CSS frontend,time.htm 引入了 header template,因此享受 bootstrap 的好處,變得比較美觀了。
暫除 LuCI 模組暫存檔
在學習寫 LuCI 模組時,有件特別注意的事。由於 LuCI 會把 module 暫存起來,就算你寫的 module 有做過變動,LuCI 也不會跑更新過後的版本。所以當你更新 module 時,記得刪除 LuCI 的模組暫存檔,這樣 LuCI 才會跑新版本的模組。
刪除 LuCI 模組暫存檔的指令為:
rm /tmp/luci-indexcache /tmp/luci-modulecache/*


沒有留言:
張貼留言
注意:只有此網誌的成員可以留言。