前一篇「AppFog 入門二部曲之一」介紹了如何部署一個應用程式到 AppFog 上,這篇我們將說明如何使用 AppFog JumpStarts 快速部署一個應用程式,你只要透過三個步驟就可以快速在雲端部署應用程式,一行程式碼都不用寫。
要使用 AppFog JumpStarts,必須連到 AppFog Console 並用你的帳號登入:
然後選擇 AppFog Console 的 Create App 開始使用 AppFog JumpStarts:
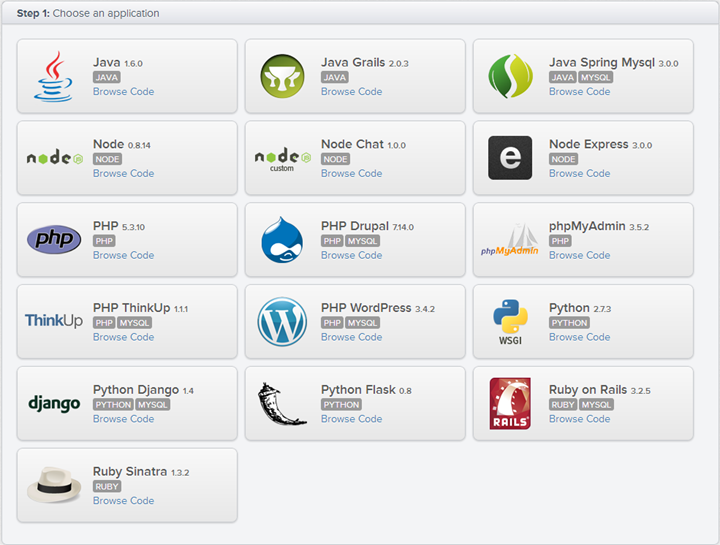
STEP 1: 選擇一個應用程式
AppFog JumpStarts 提供了很多範例應用程式,你可以根據需要選擇一個應用程式:
本文使用的是 PHP:
JumpStarts 所有應用程式的程式碼都放在 github 上,只要點一下 Browse Code 就可以看到程式碼。本文所用的 PHP 範例應用程式只有一個 index.php 檔,程式碼很簡單,只有一行:
STEP 2: 選擇基礎建設平台 (infrastructure)
目前有六個選擇:
本文選擇第一個,亦即 AWS Asia Southeast,得到的應用程式 domain 會是 appname.ap01.aws.af.com
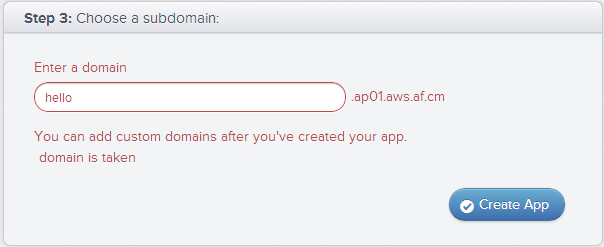
STEP 3: 選擇你的 sub-domain
最後只要輸入想要的 sub-domain 就可以了:
假如網頁上出現 "domain is taken" 的錯誤,代表 sub-domain 已經被捷足先登,必須改個名字:
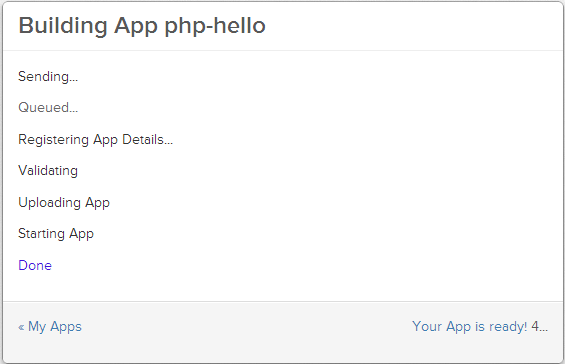
最後按下 Create App,AppFog 就會開始幫你建立 App,然後你會看到底下的畫面:
等所有工作都完成後,應用程式就成功部署到雲端囉。接著畫面會直接跳轉到應用程式的管理介面:
回到 AppFog Console,會看到多出一個新的應用程式,本例為 php-hello:
輸入應用程式的 URL,便可以存取應用程式囉:
快速部署好一個應用程式後,接下來你就可以此為基礎來寫你的應用程式。
你會需要下載 Source Code,方法是到應用程式管理介面點左邊選單的 Update Source Code,接著點 Download Source Code:
下載回來的 Source Code 是一個壓縮檔,以本例而言,裏面只有一個 index.php。解開壓縮檔,然後根據你的需求修改程式碼。
程式碼修改完後,當你想把程式更新到 AppFog 上時,只要在該資料夾下執行底下指令即可:
af update php-hello
假如你還沒登入 AppFog,必須先執行下列指令登入才能進行更新動作:
af login
看完這系列教學後,相信你已經學會如何部署一個應用程式到 AppFog 上,包括用 af 指令列工具以及 AppFog JumpStarts 快速部署介面,恭禧你。











你是香港人嗎??
回覆刪除我是台灣人
回覆刪除