承上篇,在這篇我們將介紹 Graph。
在上篇,我們已經看過 Chart 的範例程式:
當我們按 Run 鈕執行程式,就會看到溫度值會輸入到 Chart 上,而且當我們滑動 Slide 時 Chart 上的溫度曲線也會隨著時間變化。這支程式的 Block Diagram 如下:
如果要讓數據隨著時間一點一點的畫成曲線,使用 Chart 是個好選擇。不過,如果想要一次把所有資料用圖形呈現出來,那麼就會需要用到 Waveform Graph。
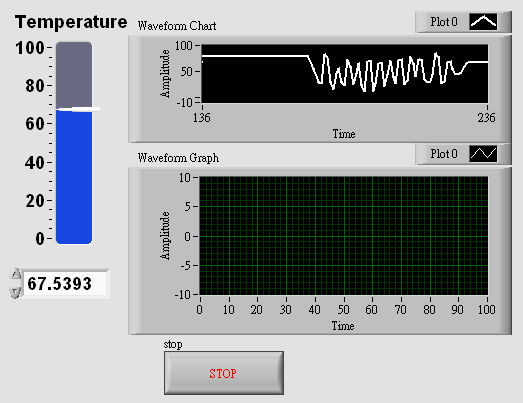
我們現在來修改同一支範例程式,並且用這程式來介紹 Graph。如下圖,我們把 Chart 縮小,讓它留著畫面上,方便比較它跟 Graph 的差別:
接著放個 Graph > Waveform Graph 到 Front Panel 上:
現在 Block Diagram 上會出現對應 Waveform Graph 的 Terminal:
我們把 Temperature 的輸出連接到 While Loop 的邊框上:
這種接點叫作 Loop Tunnel,可以讓我們把迴圈的資料輸出到迴圈外。接著在連接點上按右鍵,然後點選 Enable Indexing:
Enable indexing 會將迴圈資料變成一個陣列。點選 Enable Indexing 後,迴圈邊框上的連接點會變成這樣:
最後,我們要做的事是把它連接到 Waveform Graph:
現在,當我們按 Run 鈕執行程式並滑動 Slide 時,會看到 Chart 上的溫度曲線一樣會隨著時間變化:
上圖是前 10 秒鐘的畫面,下圖是後 10 秒鐘的畫面:
注意,Chart 會即時畫出數據資料的圖形,不過 Graph 上並沒有顯示任何東西,這是因為迴圈還沒結束。現在,當我們按下 Stop 鈕時,就會看到所有資料全部呈現在 Graph 上:












沒有留言:
張貼留言
注意:只有此網誌的成員可以留言。